Animate It Wordpress
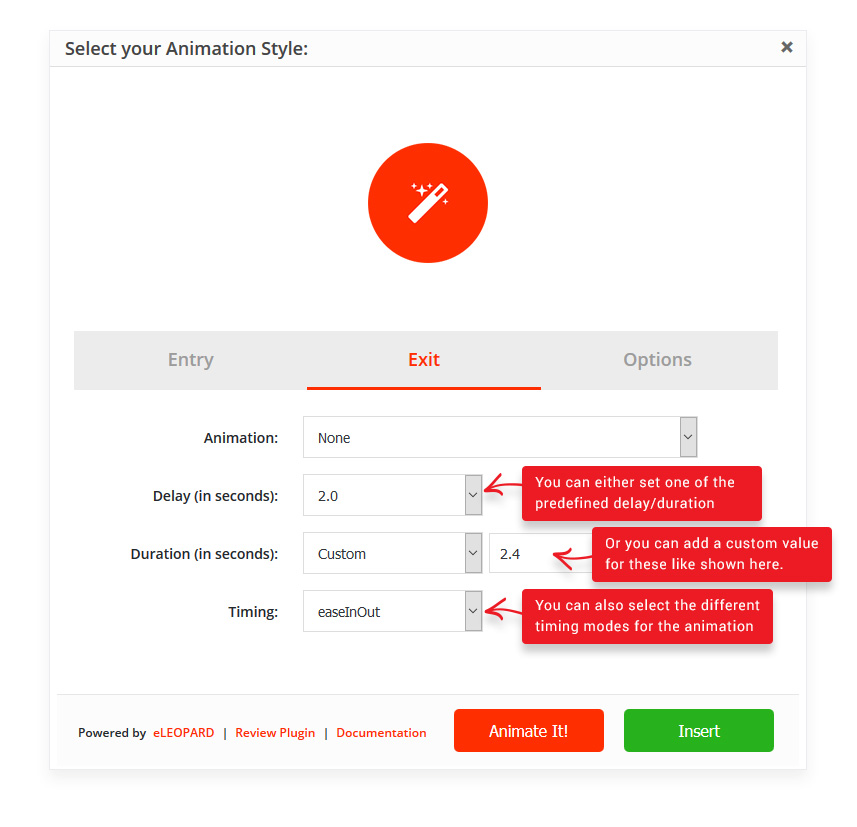
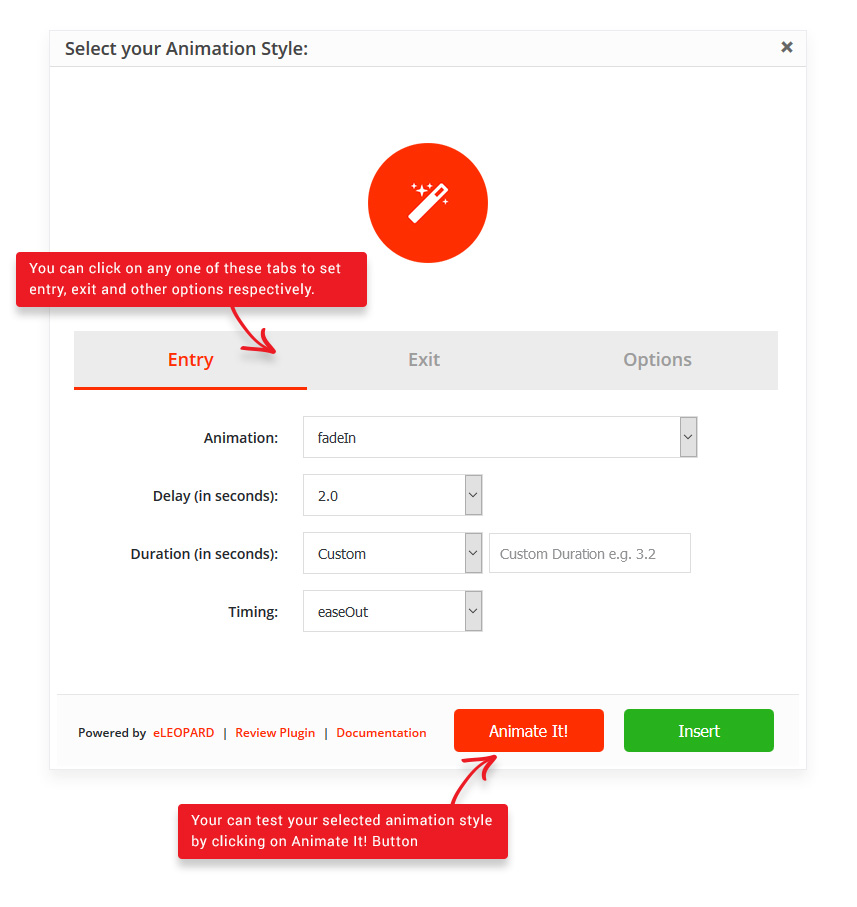
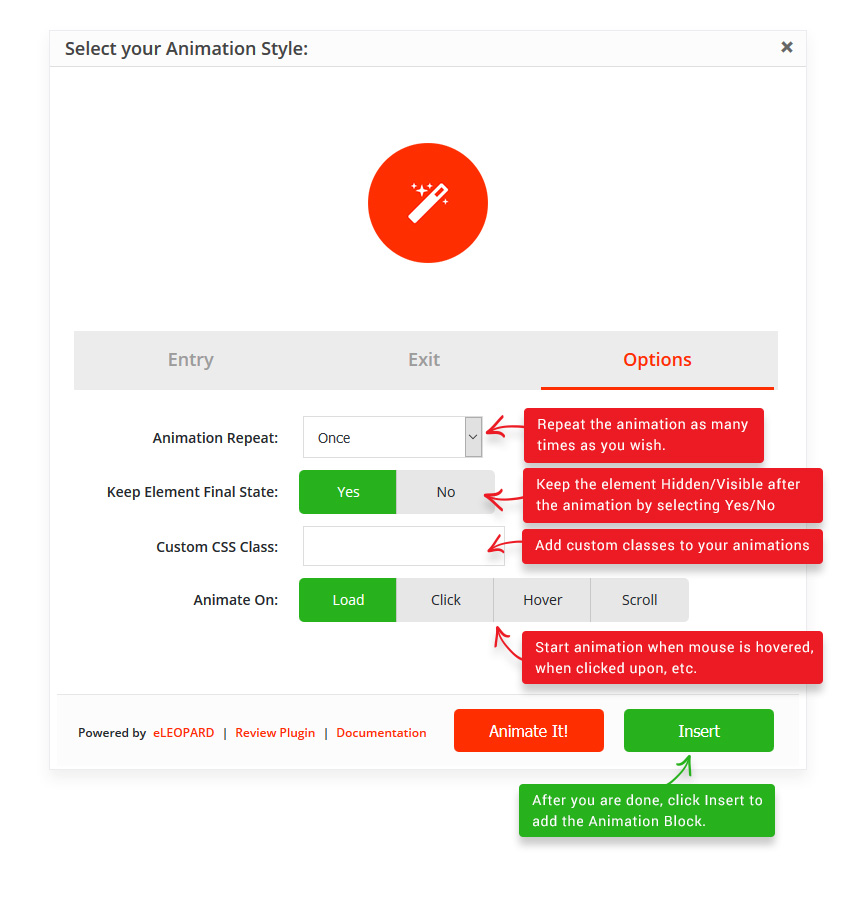
Entry Exit Animation - Select and configure the entry and exit animations.

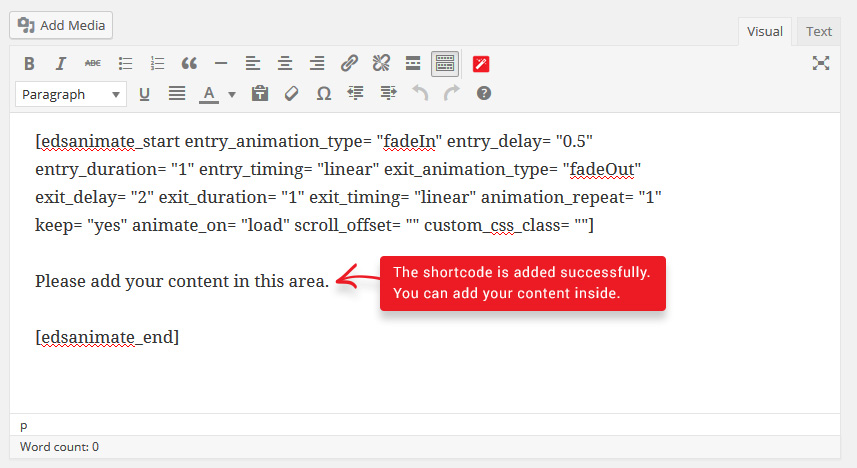
Animate it wordpress. Allow user to add animation on WordPress widgets Allow user to apply animation infinitely or any fixed number of times. The shortcode is su_animate. Other Options - Select other options like iteration count etc.
Select Animation - After clicking Animate It!. Entry Exit Animation - Select and configure the entry and exit animations. Find out all about animation and make your own with the help of the world-famous rdman Animation studios!.
Button you will get a screen to choose animation. Select Animation - After clicking Animate It!. Entry Exit Animation - Select and configure the entry and exit animations.
Other Options - Select other options like iteration count etc. Animating Images Upload an image or add an existing image from your Media Library to the page or post. Entry Exit Animation - Select and configure the entry and exit animations.
Select Animation - After clicking Animate It!. It will not affect. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
You can use this effect on the heading layers only. Page Builder Create responsive WordPress page layouts Widgets Bundle A growing collection of widgets SiteOrigin CSS Modify the look and feel of any WordPress site. Image Animation can be a powerful tool to bring life to a website and engage visitors with background, illustrations, parallax scrolling, cinemagraphs, and more.
Select Animation - After clicking Animate It!. Other Options - Select other options like iteration count etc. Other Options - Select other options like iteration count etc.
Select Animation - After clicking Animate It!. If your query is more about technical set up or you’ve encountered a problem with, say, adding sound or saving your animations, software developer Kudlian can help. Animating to Make People Smile.
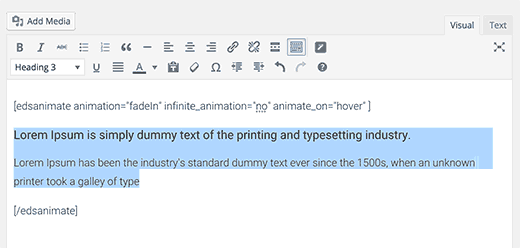
The free animation WordPress plugins obliges you to embed your whole information set physically inside a shortcode, complete with the diagram sort, setups, and customization decisions. Other Options - Select other options like iteration count etc. We’ll add the shortcode to an existing paragraph block instead.
Other Options - Select other options like iteration count etc. Other Options - Select other options like iteration count etc. Using an animated WordPress theme for your website can bring attention to your brand, engage the viewers, drastically increase user interaction, and create a connection with the users.
Entry Exit Animation - Select and configure the entry and exit animations. So in this post we`re going to look at 21 Useful Image Animation WordPress Plugins that you use to create an attractive website. Entry Exit Animation - Select and configure the entry and exit animations.
SB on Scroll Animation is a WordPress Animation Plugin which enables the users to add animations to their sites and thereby, making it more attractive for the audience. Choose from five animation styles and also set the font color and size. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
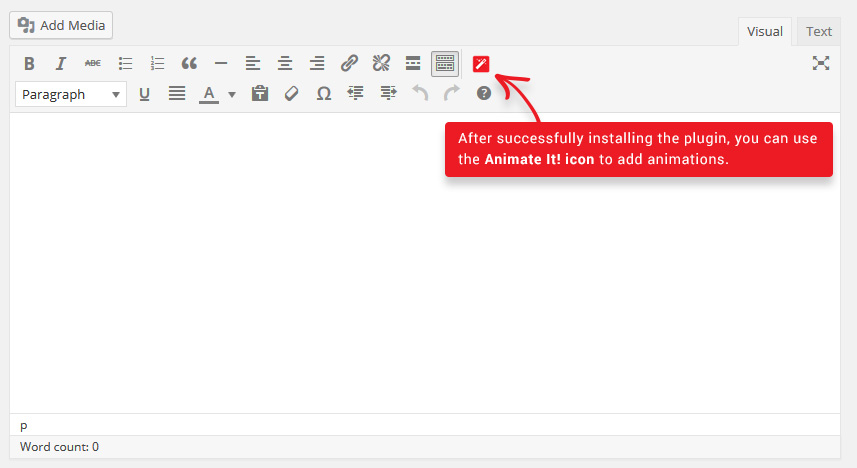
Button you will get a screen to choose animation. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. The plugin is ready-made to make your online portfolio more interesting and interactive, with several entertaining options to choose from.
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Along with HTML5, CSS3 is the acronym related to modern web design. Other Options - Select other options like iteration count etc.
Customize with options for text, colors, percentage (the amount at which the bar finishes its animation) and width. I often think as animators we focus far too much much on meaningless entertainment, rather then telling real stories or using the sheer inspirational power of animation. Providing feature to control the duration for a more precise animation.
Button you will get a screen to choose animation. September 14, | Categories:. Other Options - Select other options like iteration count etc.
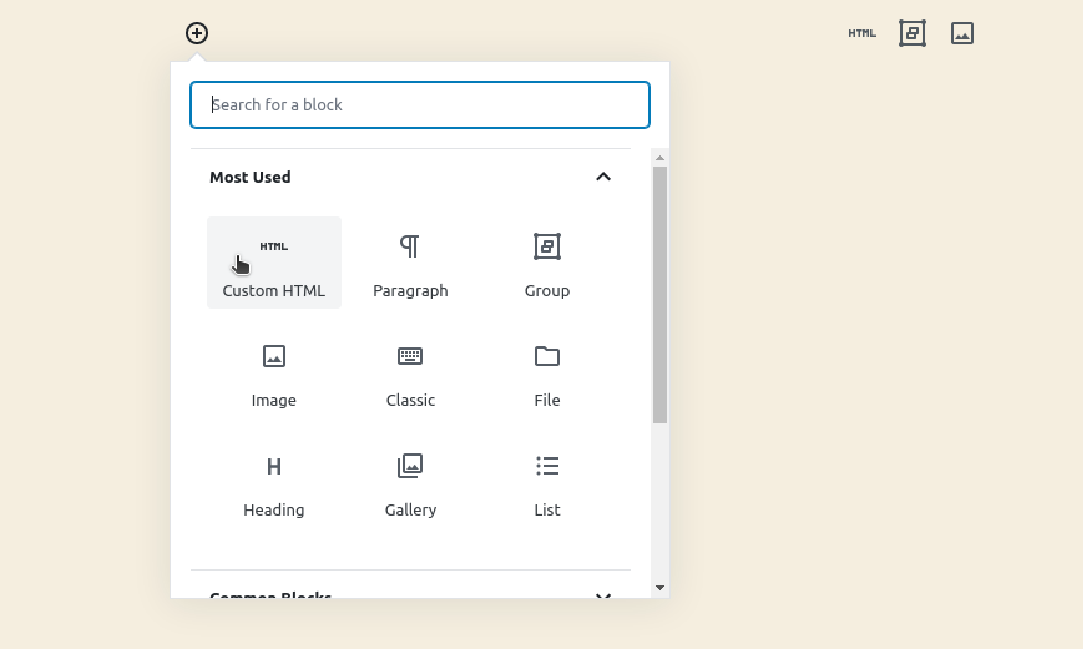
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Button you will get a screen to choose animation. For this step , you have to copy the SVG code and add it to your to your WordPress page in a custom HTML block:.
Have you taken the WordPress Survey yet?. There is only one variable required, “type.”. Entry Exit Animation - Select and configure the entry and exit animations.
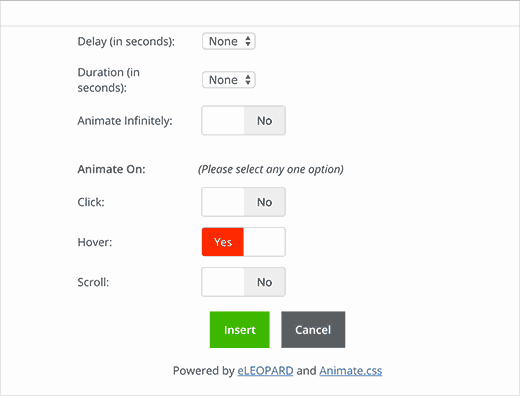
Button you will get a screen to choose animation. Capability to apply animation on Hover. Next, add the modified SVG to Wordpress.
For instance, as a chain of lines, words or. Entry Exit Animation - Select and configure the entry and exit animations. If you see this message and would like to edit the HTML block, just click 'Convert to HTML'.
Button you will get a screen to choose animation. Entry Exit Animation - Select and configure the entry and exit animations. Free WordPress Themes Whether you are starting a new website or having an existing one, your aim is to have a beautiful and eye-catchy site that can grab the attention of visitors and encourage them to explore more.
Button you will get a screen to choose animation. Select Animation - After clicking Animate It!. Even being a free plugin if offers services like shortcode application of the plugin, different settings for entry & exit, time settings, along with documentation.
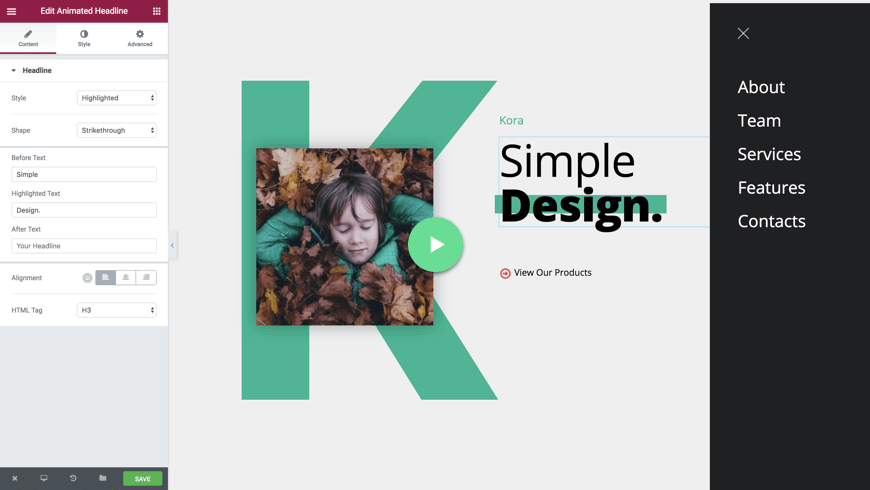
Other Options - Select other options like iteration count etc. The split text animation is special kind of WordPress animation. The split text animation works in a unique was as doesn’t move the whole layer but its text alone.
The effect gives you the opportunity to animate the text in many different ways. Option to add custom CSS classes to individual animation blocks. In a nutshell, CSS is the web component that enables users to control the appearance of the web page such as the layout, position, font.
Button you will get a screen to choose animation. Other Options - Select other options like iteration count etc. You will need to have admin access to your WP dashboard because you will be adding some code to the functions.php file.
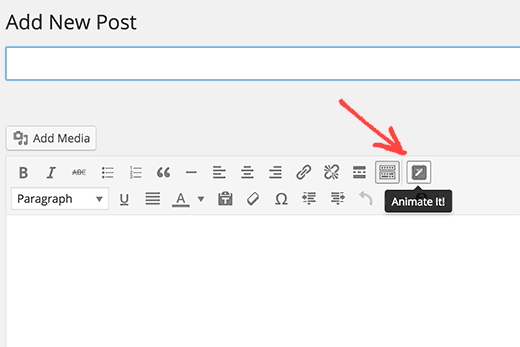
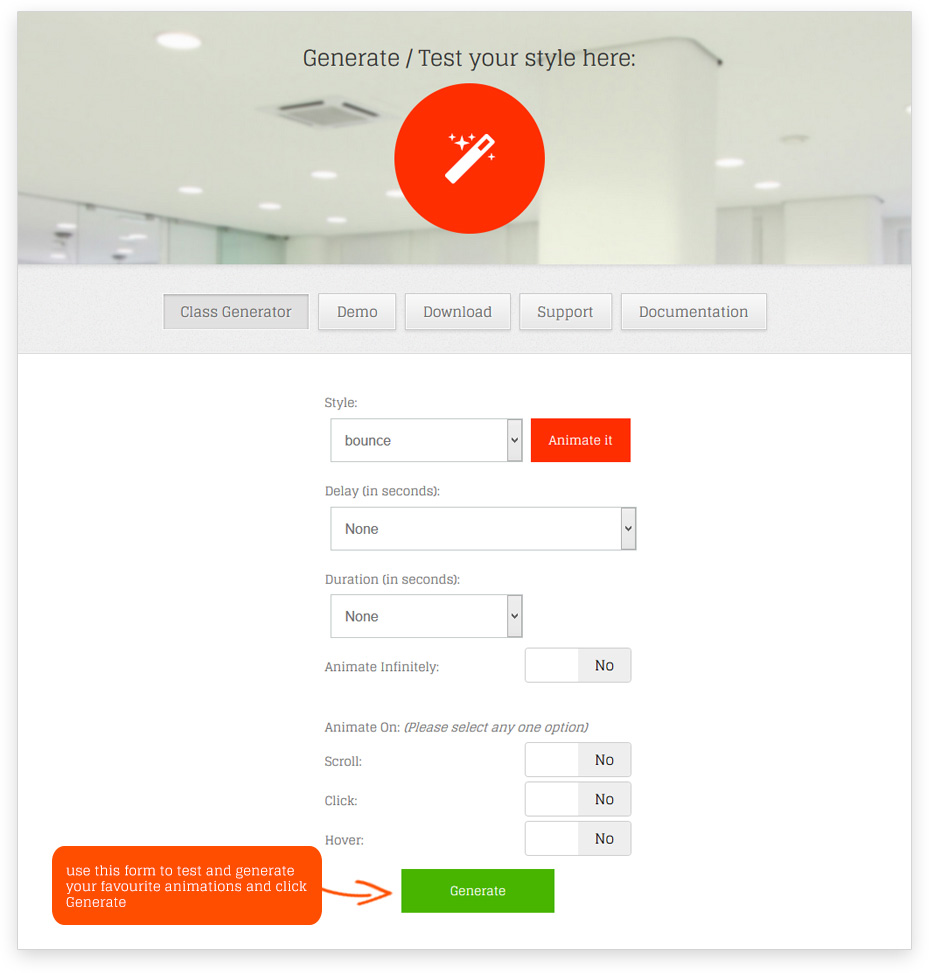
Easy CSS3 Animations for Wordpress Animate It!. What Are the Possibilities?. Providing a button in the editor to easily add an animation block in the article or post.
Utilizing this module your WordPress page will be burden with successful activity styles. Select Animation - After clicking Animate It!. Select Animation - After clicking Animate It!.
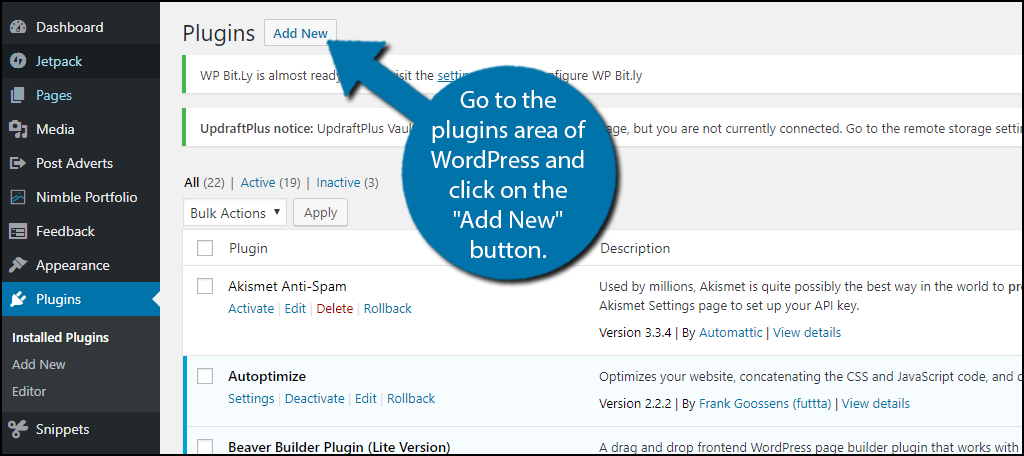
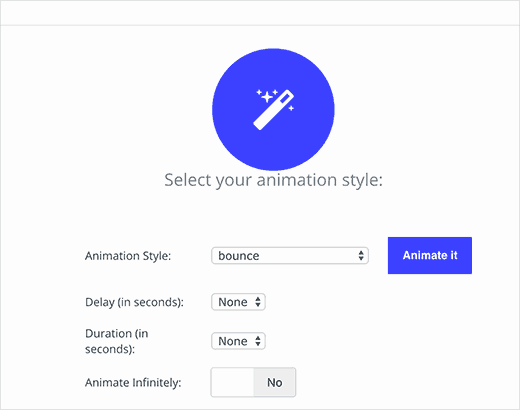
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Welcome to Animate It!. Entry Exit Animation - Select and configure the entry and exit animations.
However, a couple of things you should keep in mind when choosing a WordPress animated theme. Other Options - Select other options like iteration count etc. Entry Exit Animation - Select and configure the entry and exit animations.
Select Animation - After clicking Animate It!. Create your HTML5 animation as you would normally in Animate. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
Entry Exit Animation - Select and configure the entry and exit animations. Bars are added via a Shortcode. Select Animation - After clicking Animate It!.
Other Options - Select other options like iteration count etc. Select Animation - After clicking Animate It!. Button you will get a screen to choose animation.
This free animation WordPress plugins has different movement and css3 move impact. Select Animation - After clicking Animate It!. It allows a developer to add animations effortlessly without compromising on website security.
Read through our Translator Handbook to get started. When it comes to finding the best animation plugin for your WordPress site, you’ll want. In this relation, the implementation of CSS animation in the modern web design is what.
It should look like this:. /* make sure it stays put so we can see it!. Http://www.downloads.eleopard.in/class-generator-wordpress/ In this short tutorial video I show how to use th.
Animate It is a fantastic solution for when you want stunning animations on your WordPress-Powered site. Select Animation - After clicking Animate It!. New to Translating WordPress?.
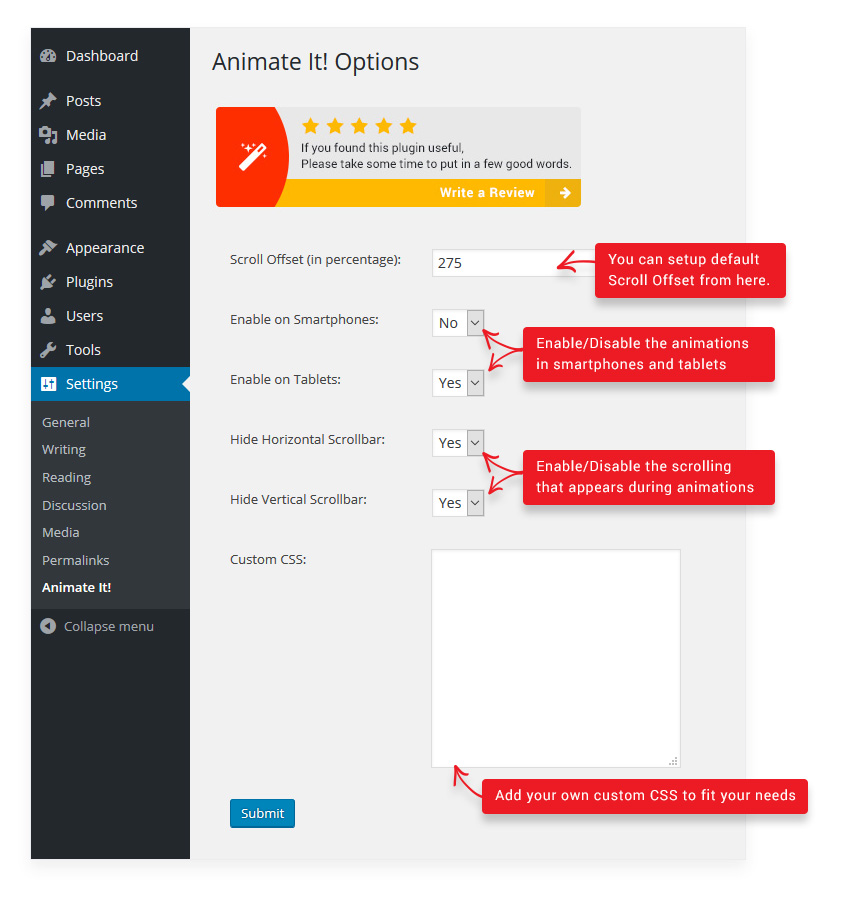
Options to enable or disable animations on Smartphones and Tablets. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. In his ongoing quest to create the perfect softbody game of Tetris, German computer animator Chris of C4D4U has released his 19th iteration of the game.
Since we’re animating a line of text in an existing block, we won’t use a shortcode block. Select Animation - After clicking Animate It!. Animate It WordPress plugin is specially crafted for people who want to add text effects and stylings on their website.
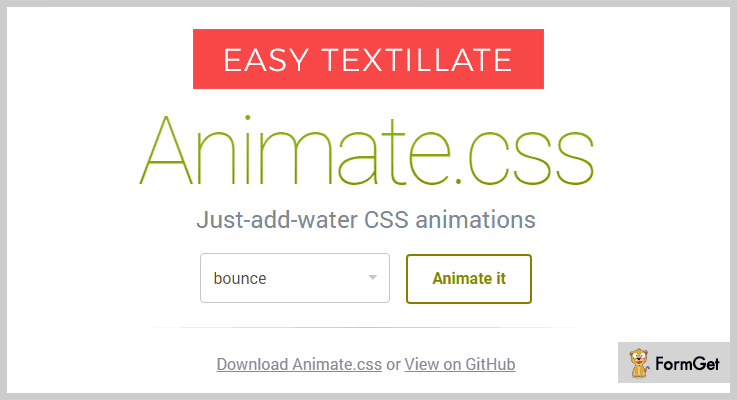
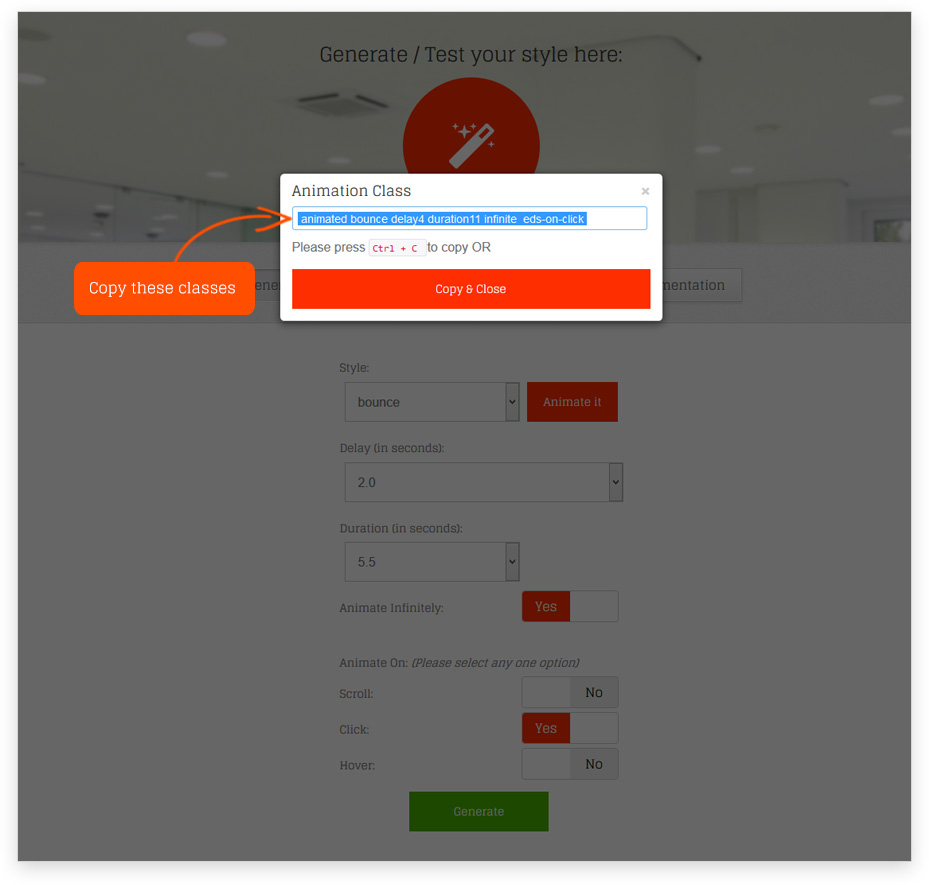
Button you will get a screen to choose animation. Here comes the trick!. Choose the animation type from the “Animation” drop-down menu.
Entry Exit Animation - Select and configure the entry and exit animations. Click the Animate It!. Button you will get a screen to choose animation.
Open up a page in the WordPress editor and find the text you want to animate. Is one iteration of the animation. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
If you use the “classic” WordPress editor, you’ll use the same process we’re showing here. Select Animation - After clicking Animate It!. Now just click preview to see the animation:.
This plugin provides you with about 130 animation styles & still counting just to provide its users a quality service. Button you will get a screen to choose animation. Entry Exit Animation - Select and configure the entry and exit animations.
Select Animation - After clicking Animate It!. Is a WordPress Plugin designed and developed to provide an efficient and user friendly solution to apply beautiful CSS3 animations. It also offers options to apply animations when a user clicks on or hovers over a specific area on the website.
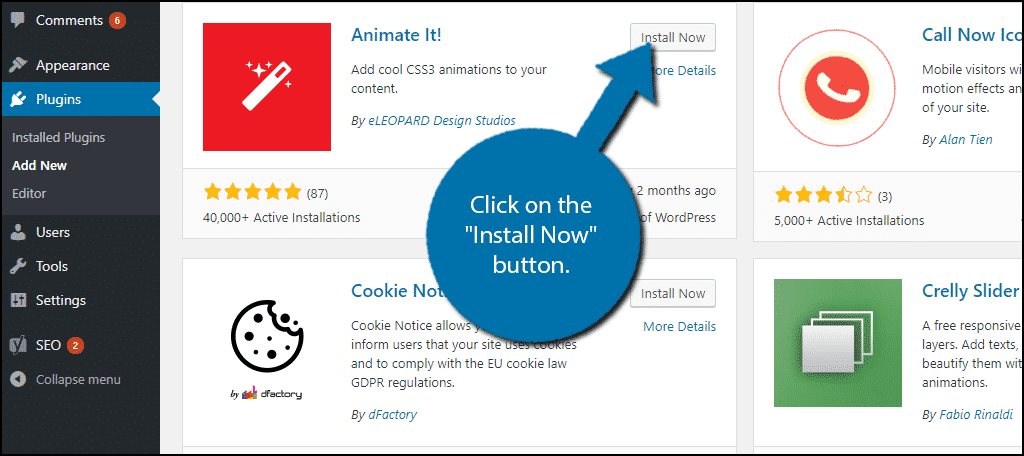
Other Options - Select other options like iteration count etc. Button you will get a screen to choose animation. Is a free WordPress animation plugin that lets you add cool animation effects to your content.
The practice of attracting website visitors is heavily based on how your website looks. I think this is an awesome use of animation, and one I’d love to see more off. Entry Exit Animation - Select and configure the entry and exit animations.
Button you will get a screen to choose animation. Rather than the gummy shapes of his previous games, this version features very soft looking, fuzzy animated tiles that appear snuggly enough to hug. Select Animation - After clicking Animate It!.
Other Options - Select other options like iteration count etc. You can also take a look at the other ‘how to’ videos in the Get Animating section. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
Entry Exit Animation - Select and configure the entry and exit animations. Other Options - Select other options like iteration count etc. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. You’ll find PC and Mac user guides, offering very thorough guidance on all aspects of using Animate It!.
Is very useful WordPress tool designed and developed to provide an efficient and user friendly solution to apply beautiful CSS3 animations on WordPress Posts and Widgets. Add cool CSS3 animations to your content. A notable batch of animation WordPress plugins is presented in this article for you to find well structured animation delivery systems for your website of any kind.
And if you are a WordPress user, you can use the Animate It!. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Rather than animate it over a time period, we’ll animate it via the scroll position by adjusting the animation-delayas the page scrolls.If the animation-duration is 1s, that means scrolling the whole length of the page.
Select the image in the editor. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. With this plugin, you can have 50+ attention-grabbing animation effects that instantly engage your audience.
So here are some instructions on how to incorporate an HTML5 animation in WordPress. Other Options - Select other options like iteration count etc. Entry Exit Animation - Select and configure the entry and exit animations.
Button you will get a screen to choose animation. Allow user to add animation on WordPress widgets. Then collect your HTML5 animation files (HTML, JS and JPG) and upload them into.
Now let’s pause this animation. Use WP Progress Bar to add animated progress bars to your WordPress pages and posts. Go to the “Options” tab, and in the “Animate on” section, click the.
Button you will get a screen to choose animation. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Button you will get a screen to choose animation.
Providing delay feature in animation to create a nice animation sequence. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Plugin to add cool CSS3 animations to your content.
If you want to get stuck into animation you've come to the right place. Top 10 Free Responsive Animated WordPress Themes In Posted on:.

Best Wordpress Animated Themes Of For Creative Parallax Animation

How To Create Css Animation In Wordpress Greengeeks

How To Add Entrance Animations To Your Wordpress Website Using Elementor Page Builder Youtube
Animate It Wordpress のギャラリー

How To Easily Add Css Animations In Wordpress

Create Svg Animations Wordpress Extra And Divi Theme Youdivi

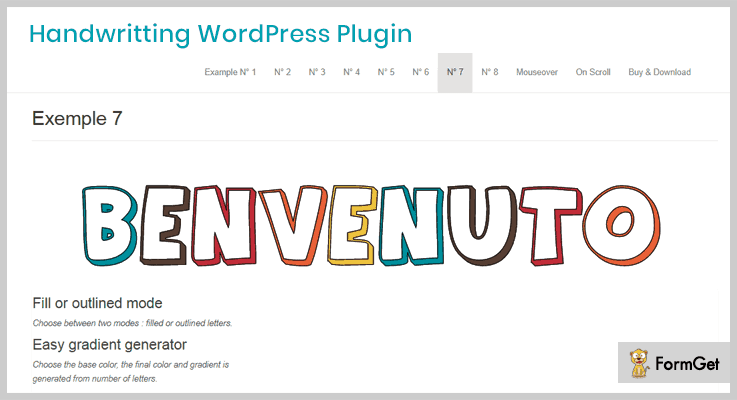
4 Wordpress Text Effects Plugins Free Paid Formget

How To Create Hover Animation For Your Website In Wordpress Greengeeks

Animate On Scroll Wordpress Plugin By Butsokoy Animate On Scroll Is A Wordpress Plugin That Will Let You Easily Add A Wordpress Plugins Animation Library Animation

Animation Wordpress Plugins For Placing Animations In Website

Animate It Wordpress Plugin Wordpress Org

Css Text Animations Animated Headline Widget Elementor

Best Free Animation Wordpress Plugins Designorbital

Weather Effect Premium Wordpress Plugin Animate Your Wordpress Blog And Website With Falling Object Effect Wordpress Plugins Plugins Wordpress

How To Easily Add Css Animations In Wordpress

Free Wordpress Plugins To Add Animations To Your Site Hostwinds Blog

Download For Free Sb On Scroll Animation Wordpress Plugin Pandorawp

Q Tbn 3aand9gcrufglziwcfiq8ij0vxk2xpxboiit7s Jhgqw Usqp Cau

21 Useful Image Animation Wordpress Plugins Bashooka

10 Useful Scroll Animation Wordpress Plugins

5 Classy Css Animations To Make Your Wordpress Site More Engaging

Yvnn8tvkaql7zm

Q Tbn 3aand9gcrtxcymyvhhtmgzfpmmyhaqqznnkww3eqks7g Usqp Cau

Wordpress Revolution Slider Start An Animate On Scroll Disk91 Com Technology Blogdisk91 Com Technology Blog

3 Ways To Animate Wordpress

Using Svg Animation In Wordpress Jackie D Elia Design

Best Wordpress Free Plugins For Animation Effects Codecondo

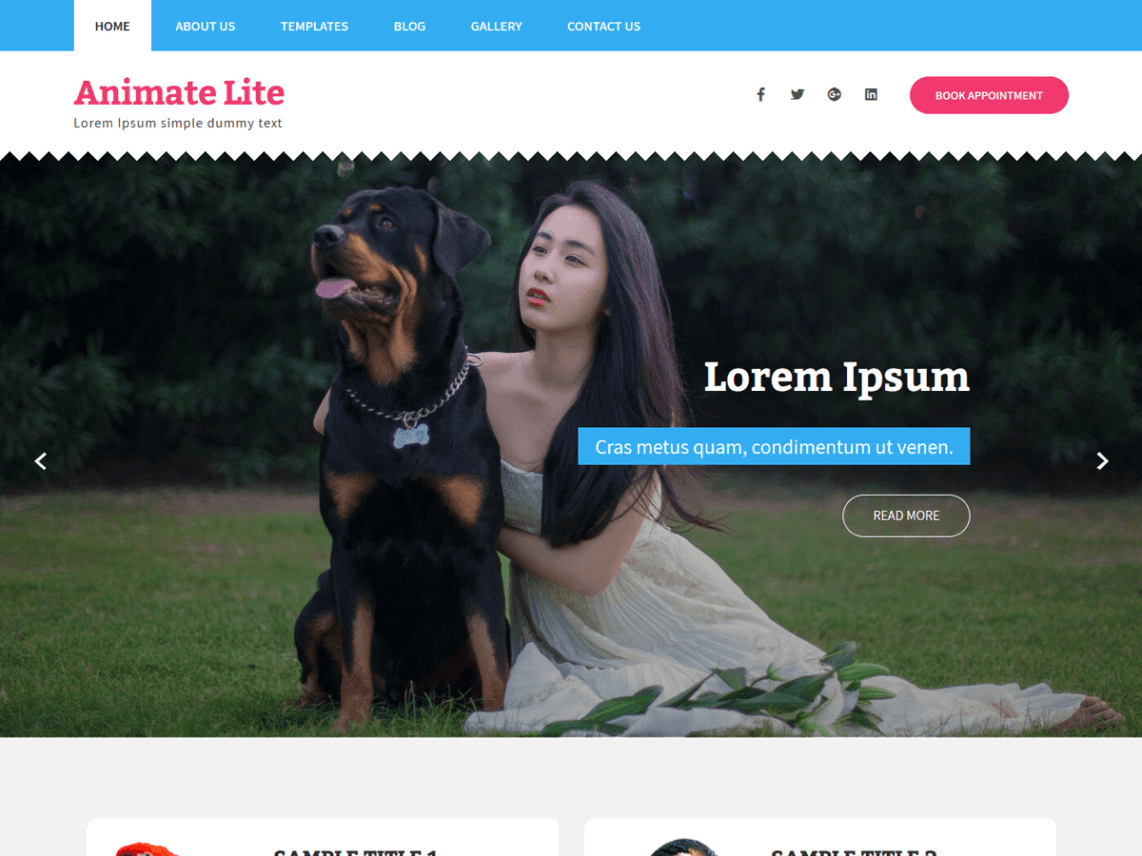
Download Free Animate Lite Wordpress Theme Justfreewpthemes

How To Easily Add Css Animations In Wordpress

35 Wordpress Animation Themes To Bring Your Site To Life Wp Mayor

How To Create Css Animation In Wordpress Greengeeks

Fully Responsive Html5 From Adobe Animate Cc 19 To Wordpress 5 0 Youtube

The Best Wordpress Call To Action Plugins Colorlib

Animate It For Wordpress And Joomla Wordpress Youtube Animation

6 Animation Wordpress Plugins Free And Paid Formget

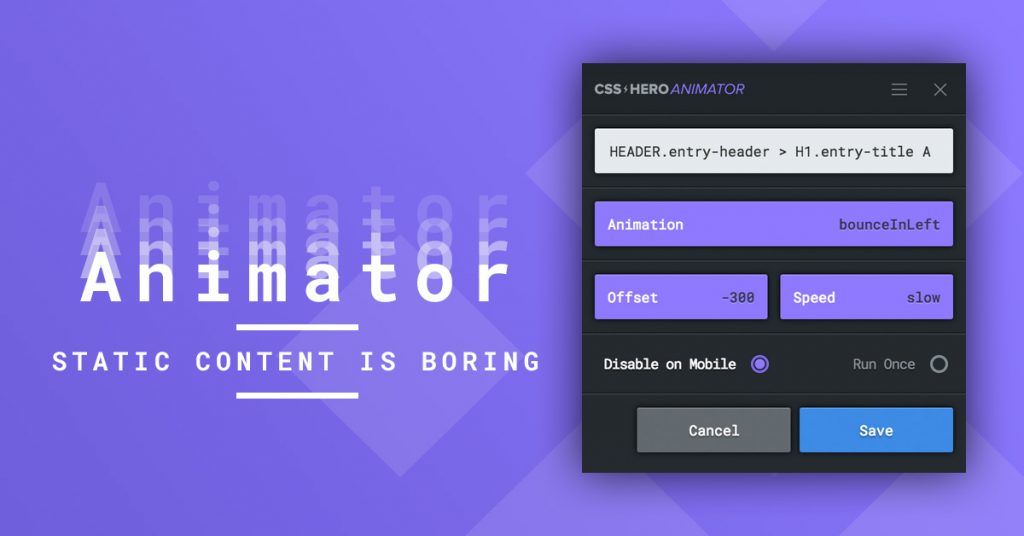
Welcome Free Wordpress Css Animation Plugin Css Hero Animator

Cre Animate Onscroll Animations Wordpress Plugin By Creativelycoded

Animate It Wordpress Plugin Wordpress Org

35 Wordpress Animation Themes To Bring Your Site To Life Wp Mayor

Adding Animations To Wordpress With Adobe Edge Animate Cole S Huginn

Add A Loading Animation To Your Wordpress Website 10 Different Options Elegant Themes Blog

Scroll Animation Wordpress Plugin Wordpress Plugins Plugins Wordpress

How To Animate Text In Wordpress With Shortcodes Ultimate Greengeeks

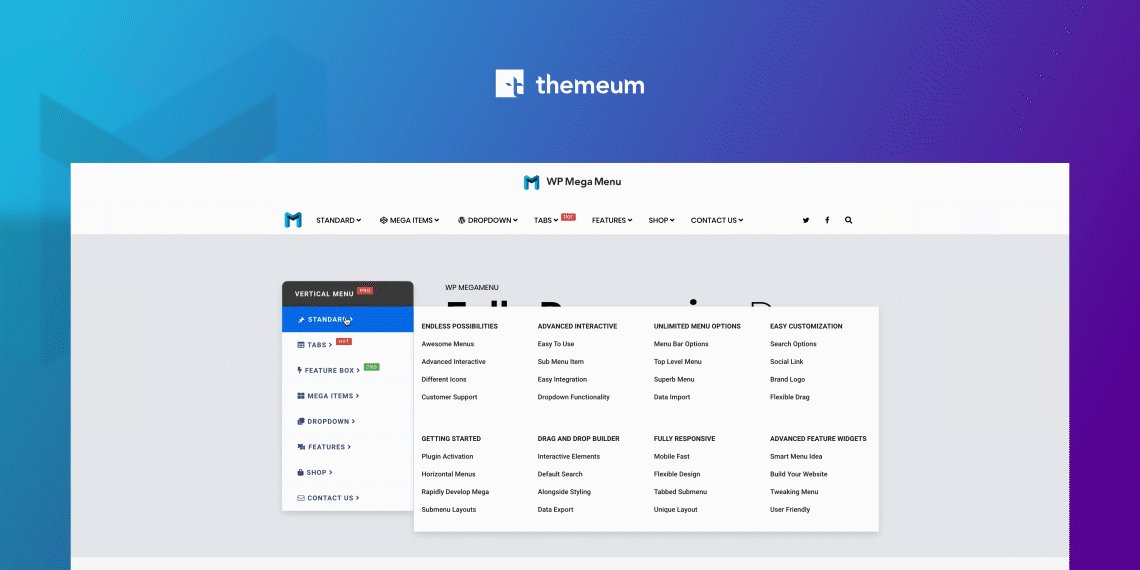
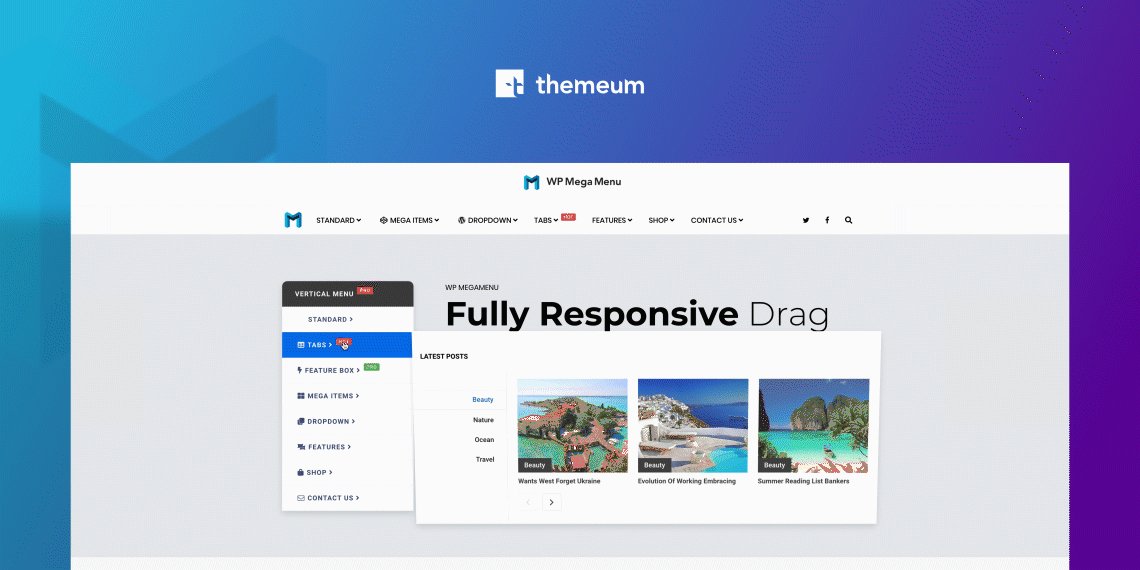
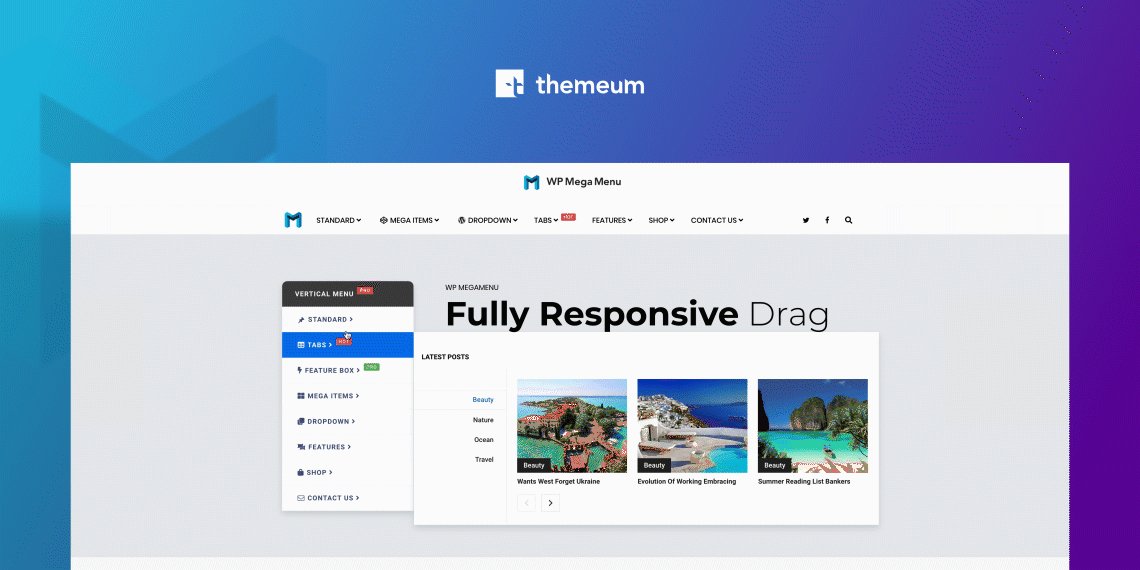
Add Wordpress Menu Animation In 3 Easy Steps Themeum

15 Impressive Wordpress Animation Plugins Bashooka

Animate It Wordpress Plugin Wordpress Org

Animate It Wordpress Plugin Wordpress Org

10 Cool Scroll Animation Wordpress Plugins Bashooka

How To Easily Add Css Animations In Wordpress

How To Easily Add Css Animations In Wordpress

3 Ways To Animate Wordpress

Animated Text Effects Plugin In Wordpress Animation Headline Effect In Wordpress Wordpress Youtube

How To Add Page Animations And Transitions Effects Wordpress Pages Youtube

Add An Adobe Edge Animate Animation To A Wordpress Site Paul Robinson

21 Useful Image Animation Wordpress Plugins Bashooka

How To Add Animated Svg To Wordpress Svgator Help

Easily Add Svg Animation To Wordpress Svgator Youtube

Scroll Animation Scroll Magic For Wordpress By Blocksera Codecanyon

Animate It Wordpress Plugin Wordpress Org

Scroll Animations In Wordpress Using Animate Css Jack In The Box And Waypoints Sridhar Katakam

Q Tbn 3aand9gct3x6kxjpl5c3tkujraxs8ce4y4qwduy4vb7w Usqp Cau
How To Add Beautiful Css3 Animations On Wordpress Content Using Animate It Tutorial Steemit

Wordpress Animate Studio By Leavy Codecanyon

Adding Super Cool Animations To Your Wordpress Site

Motion Effects Powerful Animations To Bring Your Site To Life

How To Add Hover Animations To Your Wordpress Website Using Elementor Page Builder Youtube

How To Add Cool Css3 Animation To Your Wordpress Content Make Tech Easier
Animate It Wordpress Plugin Wordpress Org

Enliven Em Svg Animation Engine For Wordpress By Deethemes Codecanyon

Animate Wordpress Plugin Youtube

Animate It Wordpress Plugin Wordpress Org

15 Impressive Wordpress Animation Plugins Bashooka
How To Create Hover Animation For Your Website In Wordpress Greengeeks

Animate It Wordpress Plugin Wordpress Org

Animate It Wordpress Plugin Wordpress Org

Wordpress Animation Plugin Editing Our Menu Youtube
Adding Css Animations To Wordpress Wp Engine

How To Easily Add Css Animations In Wordpress

10 Useful Scroll Animation Wordpress Plugins

How To Create Css Animation In Wordpress Greengeeks

Animate It Wordpress Plugin Wordpress Org

Step By Step Guide To Add A Preloader Animation To Wordpress

How To Add A Loading Animation To Your Wordpress Website Visualmodo

10 Cool Loading Page Animation Wordpress Plugins Bashooka

How To Use Svgator To Animate Your Svg Files Elegant Themes Blog

Easy Embedding Html5 Animations In Wordpress With The Official Hype Animations Plugin Tumult Company Blog

Animate It Wordpress Plugin Wordpress Org

Animate It Wordpress Plugin Wordpress Org

Q Tbn 3aand9gctwyaf4 Y2lqwygkfiftbvdjvsmodt1uqcxdg Usqp Cau

Animate Web Site Preloader For Wordpress By Artikapro

Top 10 Free Wordpress Plugins To Add Animation Effect To Your Website

25 Unique Animated Wordpress Themes With Special Effects Codeless

Animate It Wordpress Plugin Wordpress Org

Scroll Magic Scrolling Animation Builder Wordpress Plugin Scrollmagic Tutorial Youtube
Adding Css Animations To Wordpress Wp Engine

Free Wordpress Plugins To Add Animations To Your Site Hostwinds Blog
Wordpress Development

Free Wordpress Plugins To Add Animations To Your Site Hostwinds Blog

Animate Lazy Load Wordpress Plugin By Saraggna Codecanyon

Q Tbn 3aand9gcsxvampot0o Chcymynuheqsq93xcnyyb8vsa Usqp Cau

Stratum Widgets The Lottie Animation Elementor Widget Motopress




